iPhone 対応 ( WPtouch )
※このエントリは iPhone 、 iPod touch 、Android 端末から見ていただいても、なんのことやらよくわからないかもしれません。PC / Mac から見ることで、どう違うのかわかるはずです。
iPhone 対応しました。といっても例によってプラグインまかせで。
調べてみるとプラグインは WPtouch というのが有名なようです。早速ダッシュボードからインストール、有効化。iPhoneから確認。

おおおおお!素敵!しかも簡単すぎ!
Android 端末にも対応するんですね。Android は端末持っていないし SDK も入れていないので確認できず。
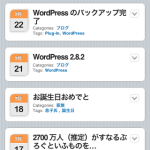
さて、実際の画面で見比べてみましょう。画像は、使用前が WPtouch 無効、使用後が WPtouch 有効の際の iPhone での表示です。スクロールしながら撮ったキャプチャをつないで 1 枚に合成したものです。
ホーム画面。
エントリ。
感想。
文句なしにすばらしい。これは WordPress 使っている人は全員入れた方がいいですね。
プラグインがない状態で読めないのかといえば、タップして拡大すれば問題なく読めます。ただ、プラグインをいれるとナビゲーションにしても文字の大きさにしても iPhone に最適化されてとても読みやすくなります。コメント欄へのジャンプやページの移動なども、オリジナルのマウス前提のものと異なりタッチパネルで操作しやすくなっています。
満足です。