WordPress の多言語対応 ( qTranslate )
IP Messenger の関係で英語ページが必要になり、多言語対応プラグインを導入してみました。
 気軽に入れてみたものの、ちょっと苦労しました。
気軽に入れてみたものの、ちょっと苦労しました。
英語ページ作成の必要性。
IP Messenger for MacOS X の元の公開ページでは、日本語のページと英語のページを両方用意していました。引越しを機にやめるわけにもいかないし、用意することにしました。ちなみに英語は全然得意ではありません。Honestly, I’m not good at English.
以前の公開ページは完全手書き(vim で本当に全部手書き…)の静的ページを配置していたのに対して、このサイトは WordPress を CMS に使って動的生成しています。IP Messenger のページは最初静的ページをアップロードして配置することも考えたのですが、デザインの整合性も持たせたいし、そもそもこのサイトは自分にとっては勉強も兼ねているのでせっかくだからと WP のコンテンツ(投稿ではなくページ)として用意することにしました。同様に英語版の用意も、もう一つ別のページとして英語翻訳を用意するのでは芸がない。WordPress はテーマで多言語化対応しているものがあるし、世の中的なニーズもあるだろうからそれなりのものがあるに違いないと考え、調べてみることにしました。
qTranslate がよいらしい。
多言語対応プラグインとして、qTranslate に関するブログ記事を多く見かけました。なかなかいいというコメントも多いので、これを使ってみることにします。ほかに WPML というのも有望そうなのですが、情報が少ないのと実績面がわからなかったのとで、こなれているっぽい qTranslate にしました。
インストールは WordPress が 2.8 以降であればダッシュボードのプラグインから検索してインストールして有効化するだけです。
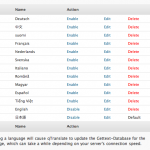
有効化すると、ダッシュボードの「設定」の中に「Languages」が増えており、qTranslate の設定ができます。
- 下側の「Languages」から日本語や対応予定のある言語を Enable に、対応予定のない言語を Disable にします(画面表示上は実行可能なアクションのリンクが表示されているので、有効なものに Disable、無効なものに Enable との表記になる)。今回は日本語と英語だけの予定なので、日本語と English だけを Enable にしました。English の初期状態の国旗アイコンは GB になっています。考え方の問題ですが、US の国旗に変更しました。言語と国旗を結びつける表現は国際的には推奨されない方法ですしどうかとは思いますが、一応。

- 画面上側の「Default Language / Order」で上下矢印のボタンを使ってデフォルト言語を日本語にします。

- 「Advanced Settings」を開いて「URL modification mode」を好みのものに設定します。末尾にクエリをつけるか、パスの先頭に言語をつけるか、サブドメイン(or ホスト名)に言語をつけるか、です。どこかのサイトで SEO 的にクエリにすべしという説明を見ましたが、このサイトは WordPress のパーマリンク設定でパスの末尾が “/” なので、 “http://ishwt.net/blog/2009/mm/dd/xxxxxx/?lang=en” という、ファイル名がないのにクエリがついている URL 表現に違和感がぬぐえず、パスの先頭に /en/ をつける設定にしました。アクセス解析(Google Analytics 利用中)で見たときにもわかりやすそうですし。
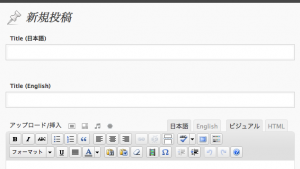
これで最初の設定は完了です。投稿やページの編集画面には設定言語ごとのタイトル記入欄が現れ、記事内容の部分にはビジュアルとHTMLの切り替えタブと同様の言語切り替えタブが出てきます。
英語ページが必要だと思えば、ブログ記事でもページコンテンツでも英語タイトルと英語記事を用意すればパスの先頭に /en/ をつけることで英語ページになります。すべてを英語化しなくても、英語化したい部分だけ順番に対応していけばよいという仕組みがやりやすいと思いました。
言語切り替え用のウィジェットも追加されるので、サイドバーに配置すればユーザにもわかりやすく表示できます。このサイトでは、ブログは英語版を用意せずページのみ英語版を用意するつもりでいて、かつページにはサイドバーを表示しないテンプレートを使っているので、ウィジェットは利用すべき場所がありません。
仕組みとしては、多言語化する必要のある部分では、予約語を含むコメントで括って全言語ならべて保存しているようで、qTranslate を OFF にすると、全言語表現がつながった状態で表示されてしまいます。その点は注意が必要です。
困ったところ。
- まず、インストール直後に言語を設定したときに元々の日本語記事が各国語にコピーされて、既存のすべての投稿、ページの英語版が日本語の記事になってしまい、あせりました。解決方法は後述。
- ダッシュボードのフォントが変わってしまいました。一部が明朝体になってしまいます。Safari の Web インスペクタで調べてみると、qTranslate の ON/OFF で、CSS の解決結果が違っていました。表示だけの問題なので、ちょっといやですが原因究明はペンディングで未解決のままです。
- 日付の表示が随所でおかしくなります、「2009 年 53 月 10 日」とか(笑)。これがプチはまって結構時間をとられました。解決方法は後述します。私の方法が汎用的な解決とはいえないかもしれません。
英語ページが全部日本語問題の解決。
そもそもオリジナルがすべての言語にコピーされてしまったものかは分かりません。もしかすると、言語のオーダーやデフォルト言語を変更していった作業の中でそうならざるを得ないのかもしれません(プログラマ感覚では同情の余地あり)。
気がついてまずやってみたのは、一つずつ日本と英語両方が用意されている(ことになっているものの、両方とも同一の日本語の内容の)ブログ記事の英語を削る作業です。これを全部やっていくのはとてもとても面倒な感じでした。このサイトなんてまだポストの数が少ないですが、それなりの規模のサイトではまず無理だと思います。
逆にそう考えると一括処理ができなければおかしいので調べてみたところ「Advanced Options」の中に解決策がありました。「Convert Database」に以下の表記が。
If you have installed qTranslate for the first time on a WordPress with existing posts, you can either go through all your posts manually and save them in the correct language or click here to mark all existing posts as written in the default language.
要は、最初に導入したとき用に、すべてのポストをデフォルト言語のポストとして一括設定するというリンクです。リンクをクリックしたところ、英語の翻訳はすべてなくなり全部日本語のみになりました。よかったー。
この機能は、qTranslate の利用をやめようと思ったときにも使えそうです。
日付の表示がおかしくなる問題の解決。
いろいろなサイトでも指摘されているのですが、「Advanced Settings」の「Date / Time Conversion」を「Use emulated date function.」に設定した上で、テーマのテンプレートのPHPで the_time() や the_xxxxx_time()といった関数を利用している箇所について “time” を “date” にしたら直るよ、という話がありました。しかしそれでも直らないという話もあり、今ひとつ決定的なものは見つかりませんでした。利用しているテーマや他のプラグインの影響で解決策が微妙に違う場合があるのかもしれません。
__() というのがローカライズ文字列の取得だということで、日付出力フォーマットをローカライズしている “F jS, Y” というID のローカライズ文字列を調べました。このサイトで利用しているテーマでは “Y 年 n 月 j 日” です。試しにコンテンツ内で <?php the_date(‘Y 年 m 月 d 日’) ?> と書いてみたところ、正しい年月日が出たので、n・j を m・d に変えればいいのだということは分かりました。
そこで、ローカライズ文字列を定義している ja.po ファイルを開き、上記のとおり変更してみたのですが、結果は変わりません。ja.po の変更は何も反映されておらず、混乱してしまいました。
いろいろ切り分けても埒があかず煮詰まったので、検索して見つけた方法で、テーマの functions.php に qtrans_getLanguage() 関数で取得した言語に応じて日時出力フォーマットを切り替える関数を用意して the_time() の呼び出し部分をそれで置き換える、というのを真似してみました。これはそこそこの手数が必要になりながらも、結果としては思い通りのものが出てきます。しかし、本来であればローカライズで対応すべきところをハードコーディングに近い方法で解決しているので、予定はないものの新しい言語を追加しようとするたびに対応する必要がありますし、気持ち悪さは残りました。
なにはともあれ、とんでもない年月日表示を回避することはできたので、ローカライズできない問題を落ち着いて調べてみました。すると、.po や .mo は gettext という国際化ライブラリの提供するもので、WordPress 独自のものではありませんでした(常識なんでしょうけど…知りませんでした)。そして、 .po で記述して .mo にバイナリコンパイルされるものだったのです。つまり、.po を編集しても反映されなくて当たり前で、.mo にする必要があったと。コンパイルするコマンドは、gettext に含まれる msgfmt です。
まずは gettext を取得(MacPorts インストール済であること)。
sudo ports install gettext
gettext のインストールが成功したら、
msgfmt -o ja.mo ja.po
それだけです。一瞬で終わりました。そして見事に変更内容が WordPress の出力に反映されています。
念のため .mo の反映を再確認した上で、暫定対応だった自前関数での書式切り替えは gettext でのローカライズによるものに戻し、 ja.po の修正と time() を date() に置き換える、という対応だけで済むようになりました。
利用例。
ブログの投稿を英語化するつもりはありません。ページで作成している、ソフトウェアの配布ページやこのサイトについての説明、コンタクトフォームなどは多言語化を進めます。
http://ishwt.net/software/
http://ishwt.net/en/software/
http://ishwt.net/software/ipmsg/
http://ishwt.net/en/software/ipmsg/
比べてみると英語ページが圧倒的にぶっきらぼうになっています(笑)。英語版は省略しちゃう部分も多し。


















qTranslateの記事大変参考になりました。
不躾で申し訳ないのですが、国旗アイコンを御サイトのように横並びで表示するにはどのようにしたら宜しいのでしょうか?
杉元さん
コメントありがとうございます。
テーマのテンプレートに手を入れる必要があります。
出したいところで
です。
パラメタには’image’, ‘text’, ‘both’ があります。細かい見た目上の位置、間隔などはCSSのスタイルシートで修正しています。出力結果を見るか、上記関数について検索すれば CSS まわりの説明も見つかります。
私自身はちょうど今 qTranslate の使用をやめようと思って作業しているところです。ブログエントリは英語化しておらず、固定ページだけを英語化しているのであまり qTranslate を使う意味がないというのあり、WordPress がアップデートしたときにエントリが書けなくなったり、表示がおかしくなる場合が多いこと、最近のバージョンでは、moreタグ(続きを読む…の)を入れると更新のたびにmoreタグだけ入った英語ページが登録されてしまい、手動で毎回消しているのが面倒なこと、iPhoneや外部ブログエディタを使おうとするとqTranslateの言語区別用のコメントタグを考慮して書かないといけなくてやりにくいことなどが理由です。
サイトの内容・構成次第の問題で qTranslate 自体は良いと思うのですが。